The state of Web
The Legacy of Print
Originally, the Web, created at the European Center for Nuclear Research (CERN) in 1991 by Tim Berners-Lee, was a simple document exchange tool designed to simplify communication between the various scientists of the complex. We find this notion of document everywhere in the current Web, in particular in its technical functioning: for example, the structure of a Web page is based on the Document Object Model (DOM).
 Tim berners-lee - creator of the World Wide Web
Tim berners-lee - creator of the World Wide Web
In parallel, the Web design - today, we prefer the term UX/UI design - is historically based on Print design, i.e. the design of documents to be printed (posters, flyers, covers, etc.). This origin goes back to first web agencies, which were former agencies of print advertising. For example: Publicis is the 3rd group communications company and the world leader in digital communications in terms of revenue. It was created in 1926, and was at the time an advertising agency. It made a shift to digital quite early, in the 90s, and gained its leading position by buying many agencies in the 2000s.
In order for Print designers to adapt quickly to new web media, the logic of Print has been projected on web design. This is why we find similar jargon between the two domains: we talk about pages, margins, typography, etc. As a result, many web designers still have a Print-oriented logic, when they work and create for screens.
However, in the early 2010s, the Web underwent a profound evolution with the arrival of smartphones, and the rise of responsive design, sites now having to adapt to different media with radically different screen sizes. Over the years, web technologies have improved and allowed browsers to do much more than just display a document:
- In 2011, the arrival of WebGL made it possible to implement 3D experiences directly in the browser.
- In 2013, Electron enabled the creation of desktop applications that work outside of web browsers, while using the same technologies. Discord, Spotify, Figma, Slack are among these new hybrid applications.
- In 2014, HTML5 is officially finalized, the new version embeds, among other things, new features allowing media playback directly in the browser without using Flash.
- Continuously, the CSS used for the layout has evolved to allow the creation of responsive sites. Especially with the Flex-Box and CSS-Grid features.
Today, the Web is interactive and dynamic, its technologies are used everywhere and can run complex applications. Therefore, we can no longer really speak only of documents.
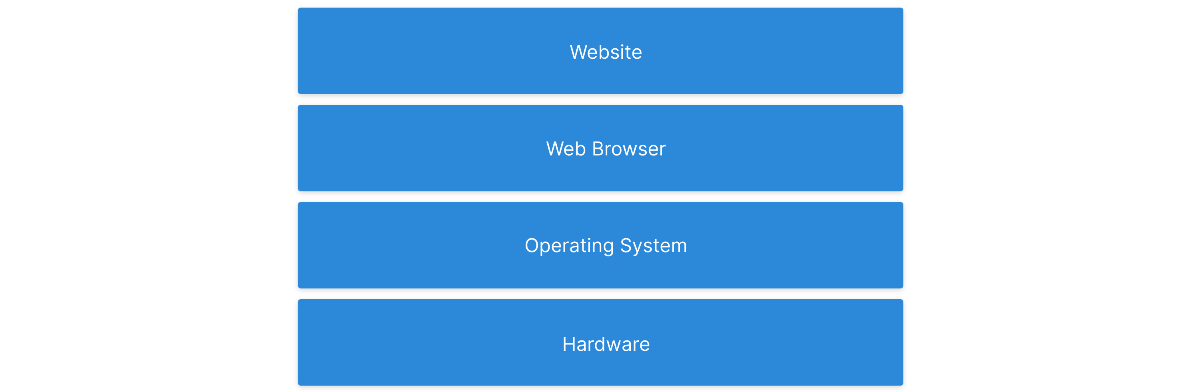
The Web even tends to replace the Operating systems (Windows, macOS, Linux) in their roles as application and file managers. Indeed, with Cloud Technology, it is now possible to archive your files, and to perform the majority of tasks that required installing software on the computer before. For example with Google Workspace (Google Drive, Gmail, Google Docs, Google Sheets).
Google fully adheres to this philosophy, with its range of Chromebook computers, where the browser completely replaces the graphical interface of the operating system.
As one might suspect, this evolution had an impact on the tools used.
Current tools
Originally, few things was necessary to build a web page: you had to create templates with markup languages HTML for structure and CSS for the layout, some programming with Javascript to add basic interactions, and optionally a Back-End language like PHP to connect this page to a database.
With the appearance of Node.js and the front-end frameworks like React, JavaScript has become the main language in the web. So much so that today, it is possible to create a site only in JavaScript.
Having a single language used throughout the production pipeline has the advantage of standardizing the skills of developers and simplify the communication between the different teams. Moreover, JavaScript is relatively easy to learn, so it is easy to train new developers, or former PHP developers for example. This language is extremely versatile and can adapt to many situations, which makes it an excellent communication tool between development teams.
However, using JavaScript everywhere comes at a cost.
First of all, Javascript is considered by many developers to be a bad programming language, because it has many technical flaws due to a use that completely exceeds what was intended when it was designed. In particular, an exhaustive list of its inconsistencies can be found on wtfjs.com.
But I'm not going to talk about it more in this writing, because I'm going to talk about problems which are related to the pipeline that surrounds this technology, rather than the technology itself.
Among developers who worked on web projects before the democratization of “All-Terrain Javascript", I heard several times some of them complaining about the complexity and the instability of the current production workflow. In order to use JavaScript anywhere in a web project, you need a multitude of interdependent packages.
The term “package” is used to describe computer code that has been made public. A package can contain one or more code files. In general, it allows you to add functionality to an application. (Here, a website)
To manage these different packages, we need a multitude of tools. You have to install them with the package manager Node Package Module (NPM).
When you install a package, other packages necessary for its operation are also installed, w
e then speak about dependencies. Thereby, we quickly find ourselves with hundreds of modules installed on a project. We do not know the origin of these modules, and in general only a tiny part is used directly. We must pay attention to the compatibility, to the updates of this package which are maintained independently of each other.
For information, NPM surpassed 1 million available packages in 2019.
You must also use a bundler like Webpack to compile all these packages and generate a compatible and optimized version of the website for all browsers. All these tools do not have a Graphical Interface. Everything is executed using command lines and by writing config files, which you have to remember or look for them on the Internet.
Therefore, it may take almost half a day to set up and configure a web project at present. In the days of HTML/CSS, this only took a few minutes.
The problem doesn't just stop with developer tools. On the web, the designers produce graphical interface models that will be integrated by the development Team. This means that a model will be copied over and translated to code by an integrator or front developer. If we had to draw a parallel with the Print, the developer replaces printing machines.
Designers have graphic tools to make models. As we saw above, these tools take up the Print Logic, although the end products are web and digital products.
In terms of use, their ergonomics are well thought out to facilitate the work of designers. For the developers on the other hand, who must also use these tools to integrate the models, we meet many limitations. In particular, the layout information cannot be easily obtained in CSS code. Some solutions have been proposed to overcome this problem, but they themselves have their own limitations.
For example, for the design tool Sketch, one of the most popular on the market, we went so far as to create another tool: Zepline. Coupled with Sketch, it allows the user to extract the CSS from the models. This additional tool - just like sketch by the way - both require a paid license, and are not cross-platform. For the many developers who work on Windows or Linux, they find themselves forced to adapt to a new OS, just to be able to consult the mockups.
Some designers, still attached to their Print habit, use software from this field such as Photoshop or Illustrator, while these tools are very deprecated in the eyes of the UX/UI community. According to the annual UX/UI Tools Survey, they were the 4th and 5th respectively in the ranking of the most popular tools for interface design in 2020.
Other tools try to make efforts. Figma offers to inspect the CSS code of an element directly in the software. It is also cross-platform and can be used free of charge. Adobe XD software also offers HTML/CSS exports that can be used as a basis for a developer.
However, as the integration of the models is done with different technologies, by different people, there will inevitably be some losses of information during the communication and the difference between the model and the final rendering can be large. This loss of precision can lead to disappointment for designers, and can drastically increase the number of returns requiring small changes (color, typography, spacing, etc.), thus generating a significant waste of time and energy.
“You are never better served than by yourself.” - Charles Guillaume Etienne
Design systems & Website builders
In an attempt to solve these problems, new tools have appeared.
One of these tools is the Design System. This is a graphic and ergonomic charter that serves as a guideline for the different professions. It takes the form of a library of reusable components which will be used to compose the screens of a site or an application.
This is a step in the right direction. This is a workflow improvement, because it allows designers to better structure models, increase the speed of designing them, and maintain consistency on projects with a large number of screens.
This facilitates the work of the developer by directly presenting the information he needs (color, dimensions, typographic rule). Nevertheless, the majority of these Design Systems are implemented in graphic design tools, so the work of the developer does not change: he must always copy the model provided by the designer.
In conclusion, Design Systems simplify above all the work of designers, but not really the developers' one.
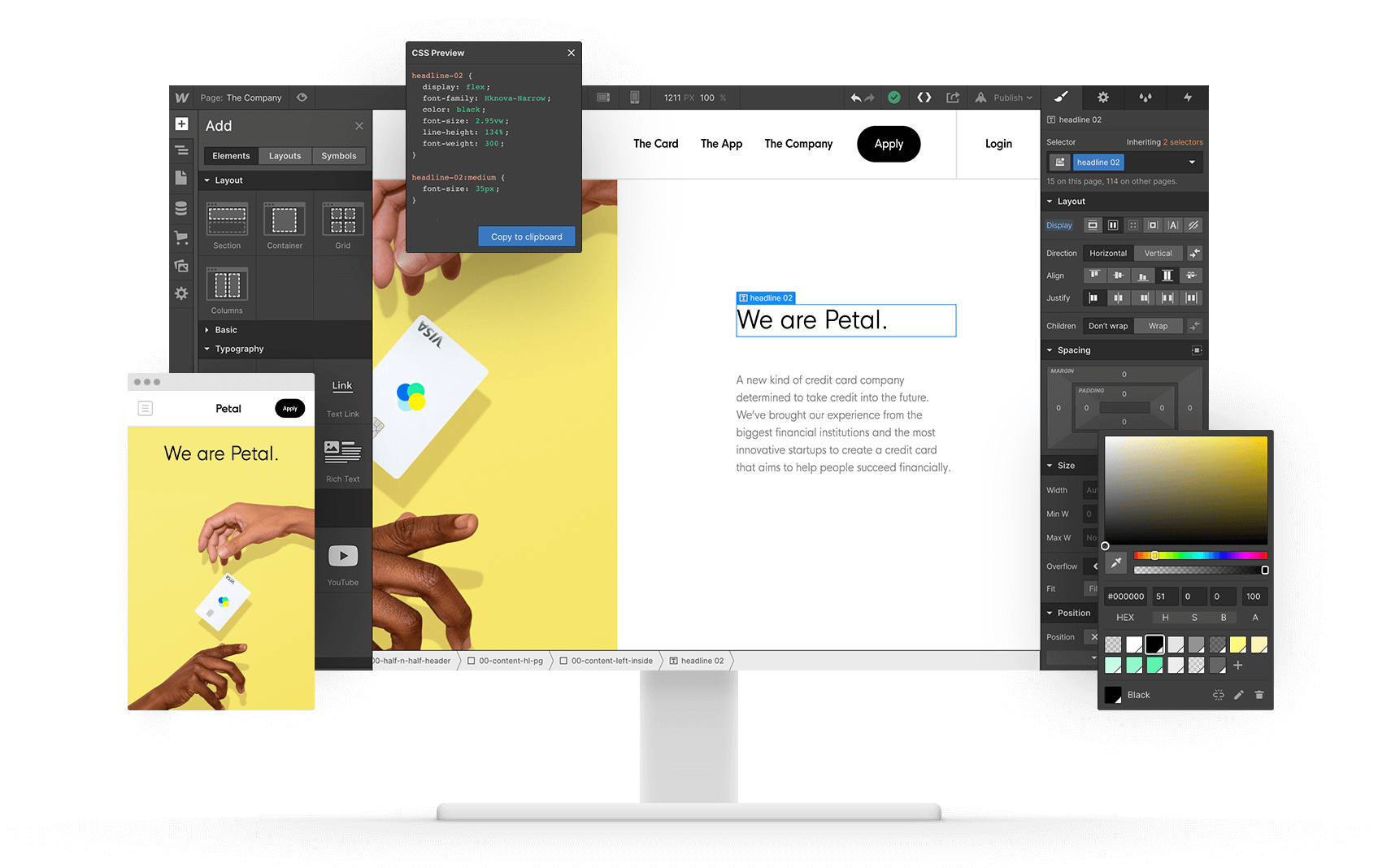
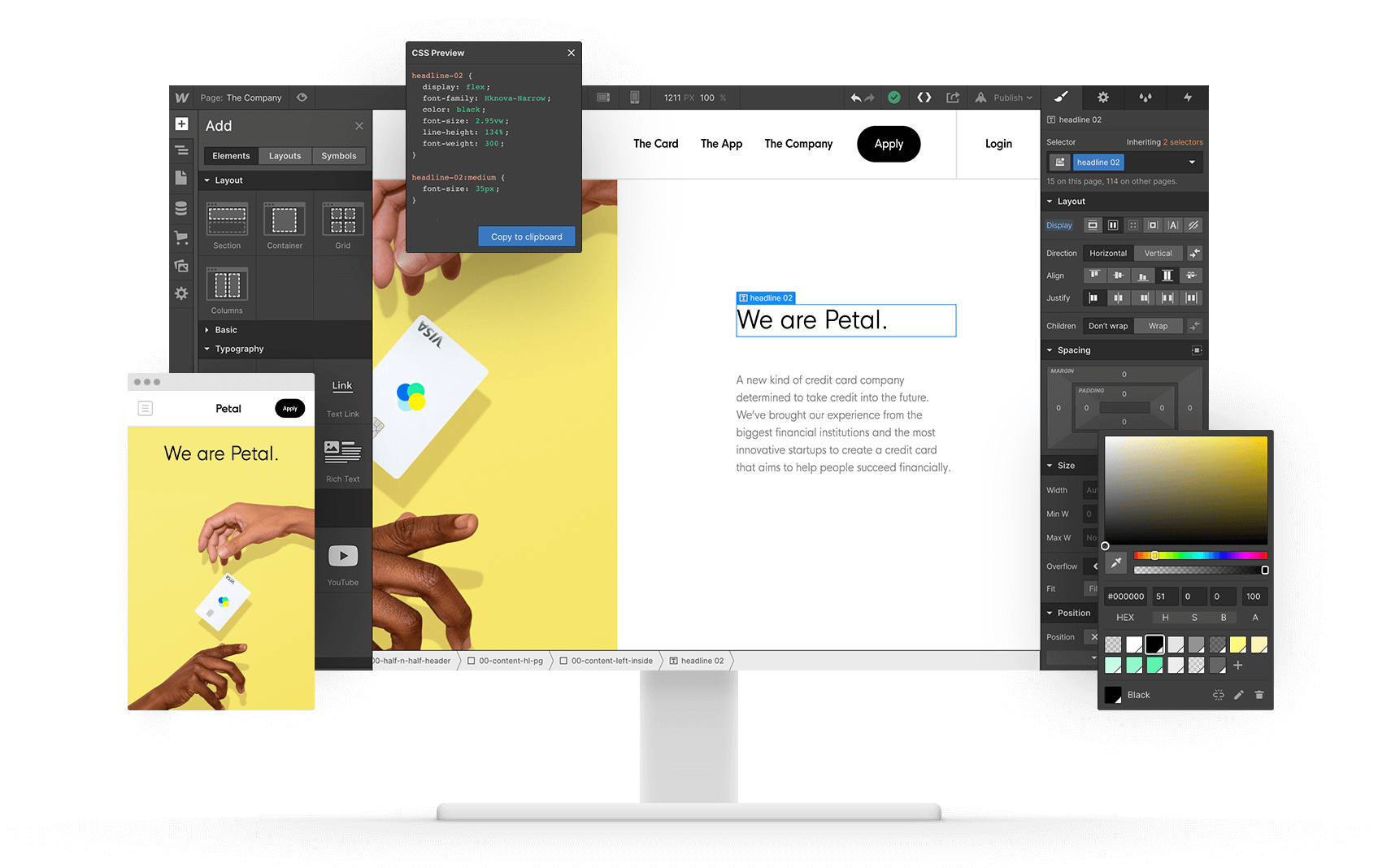
A track that seems even more interesting is the no-code development tool Webflow, selling itself as "The future of Web design". It is a mix between a CMS and a graphic design tool, allowing to develop sites with complex animations using a graphical interface.
In this way, we build the site by assembling blocks with drag & drops directly on the page, and we can configure the visual rendering of these blocks easily in the interface.
Contrary to what their marketing may claim, using Webflow without any knowledge of web development is very difficult, because the block system is based on the same logic as classic Web development and must respect the same constraints as HTML/CSS code. This can be confusing for a designer coming from Print.
By itself, Webflow does not really solve the problem raised above, because it does not really help developers by simplifying their tools, he seeks to replace them with a paid service.
 Webflow
Webflow
In the Web, in fact, each time something does not work, we add a new additional tool in the workflow rather than iterating on existing tools to improve them. We even completely disrupt the workflow by removing all the tools to replace them with something else
Conclusion
As we have seen, having too many tools coming from different sources and without common integration can lead to a loss of control.
The risk is to do the equivalent of a Stack Overflow error:
“In computing, a stack overflow is a bug caused by a process which, while writing to a stack, writes outside the space allocated to the stack , thus overwriting information necessary for the process.” - Wikipedia
More this complexity increases, the more communication becomes difficult and confusing, and the less the different professions of a project understand what the others are doing, especially what the developers are doing.
 Tim berners-lee - creator of the World Wide Web
Tim berners-lee - creator of the World Wide Web Webflow
Webflow

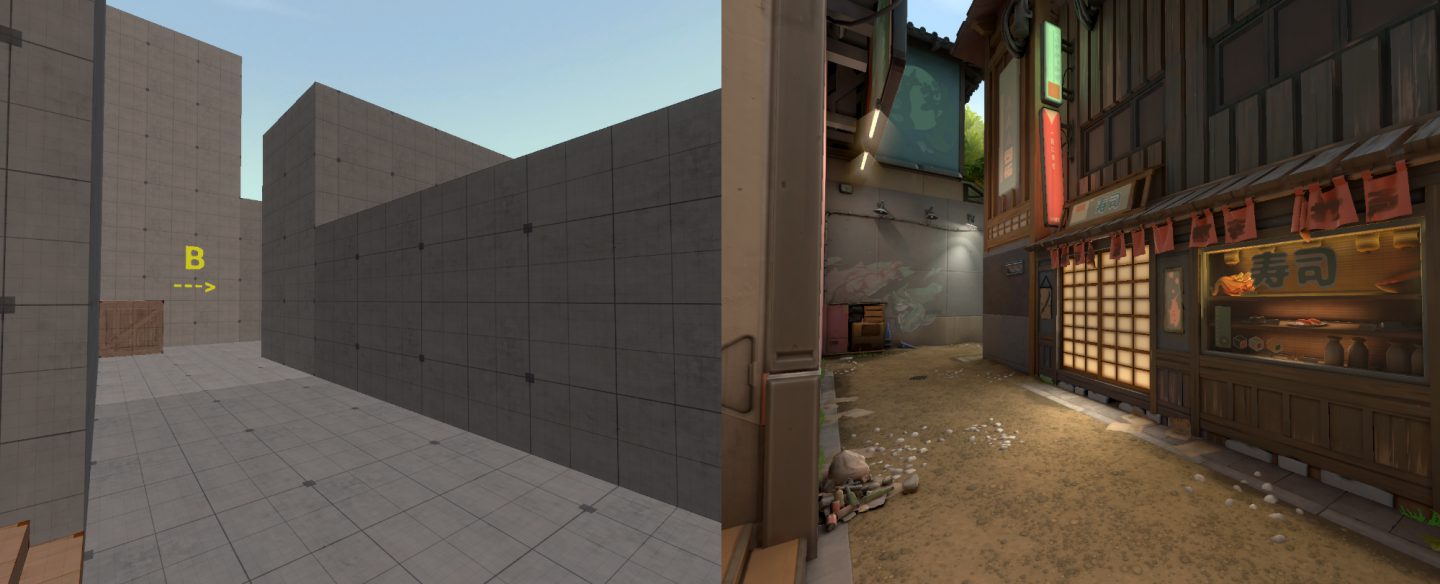
 Doom (1993) - Doom Eternal (2020) - id Software
Doom (1993) - Doom Eternal (2020) - id Software
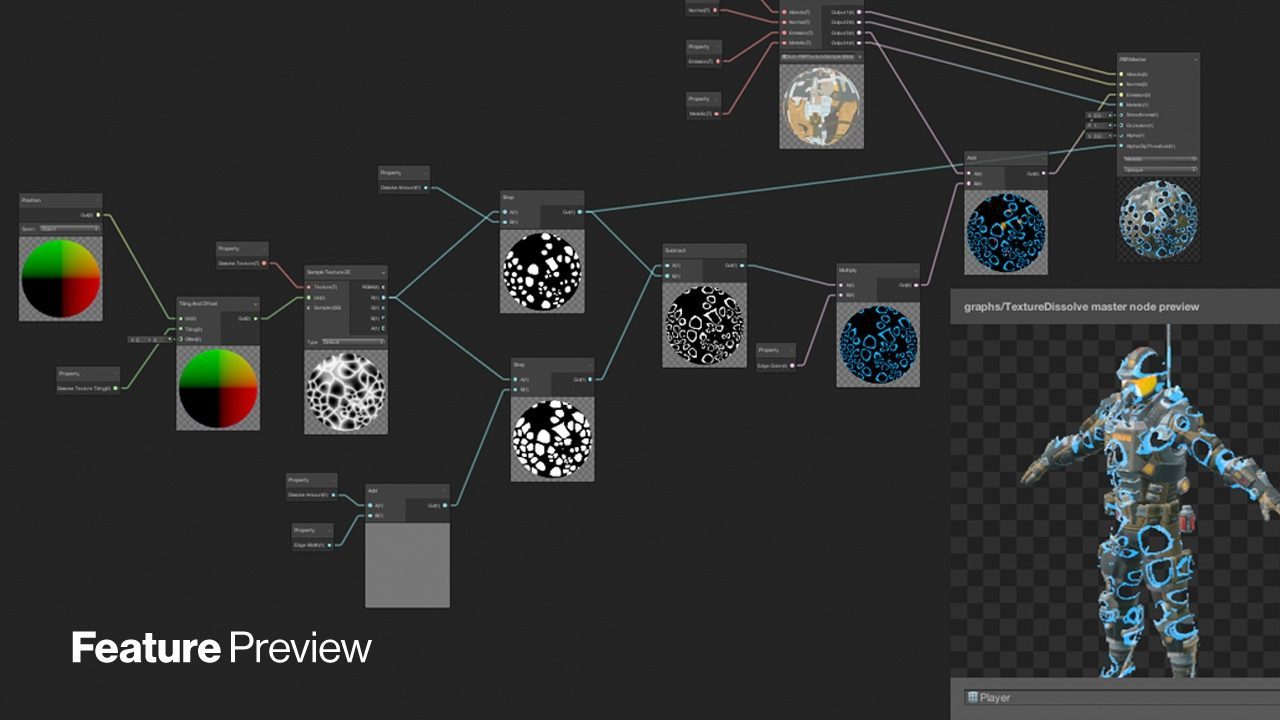
 Unity - Shader Graph
Unity - Shader Graph